

- #Strong password generator javascript how to#
- #Strong password generator javascript full#
- #Strong password generator javascript Offline#
#Strong password generator javascript how to#
There are many ways on how to keep passwords safe. If a hacker gained access to one of the websites or your accounts, your other accounts would still be safe. You should create a different password, security questions, and answers for multiple important accounts and websites.


Contains at least 1 special symbol - special characters are highly recommended in a strong and secure password.Contains at least 1 lowercase letter - at least one lowercase letter is needed in a secure password.Contains at least 1 upper case letter - a strong password should contain at least 1 upper case letter, preferably a few more.At least 16 characters - some people suggest that a good password should be at least 8 characters, but we think a 16 character password is much more secure.Here are some tips on how to create a strong password. We will never know or store your password.Ī very strong and complex password should have at least 16 characters and should have a combination of upper and lower case letters,.Generated passwords will never be sent back to the server.
#Strong password generator javascript Offline#
Passwords are generated offline on your own device, computer, tablet, or phone.No internet connection is required to generate passwords.copy passInput's value on copyIcon clickĬopyIcon.

SliderNumber.innerText = rangeInput.value for loop will run till rangeInput value Let allCharacters = function will be called on, page reload, generateButton clicked & rangeInput slide Characters of alphabet(a-z/A-Z), numbers(0-9) and Symbols($%&.) GenerateButton = document.querySelector(".generate-button") SliderNumber = document.querySelector(".range-box. RangeInput = document.querySelector(".range-box input"), Random Password Generator in HTML CSS & JavaScriptĬonst passwordInput = document.querySelector(".password-box input"),ĬopyIcon = document.querySelector(".password-box. Watching the given video tutorial will help you understand the codes that work behind this password generator.
#Strong password generator javascript full#
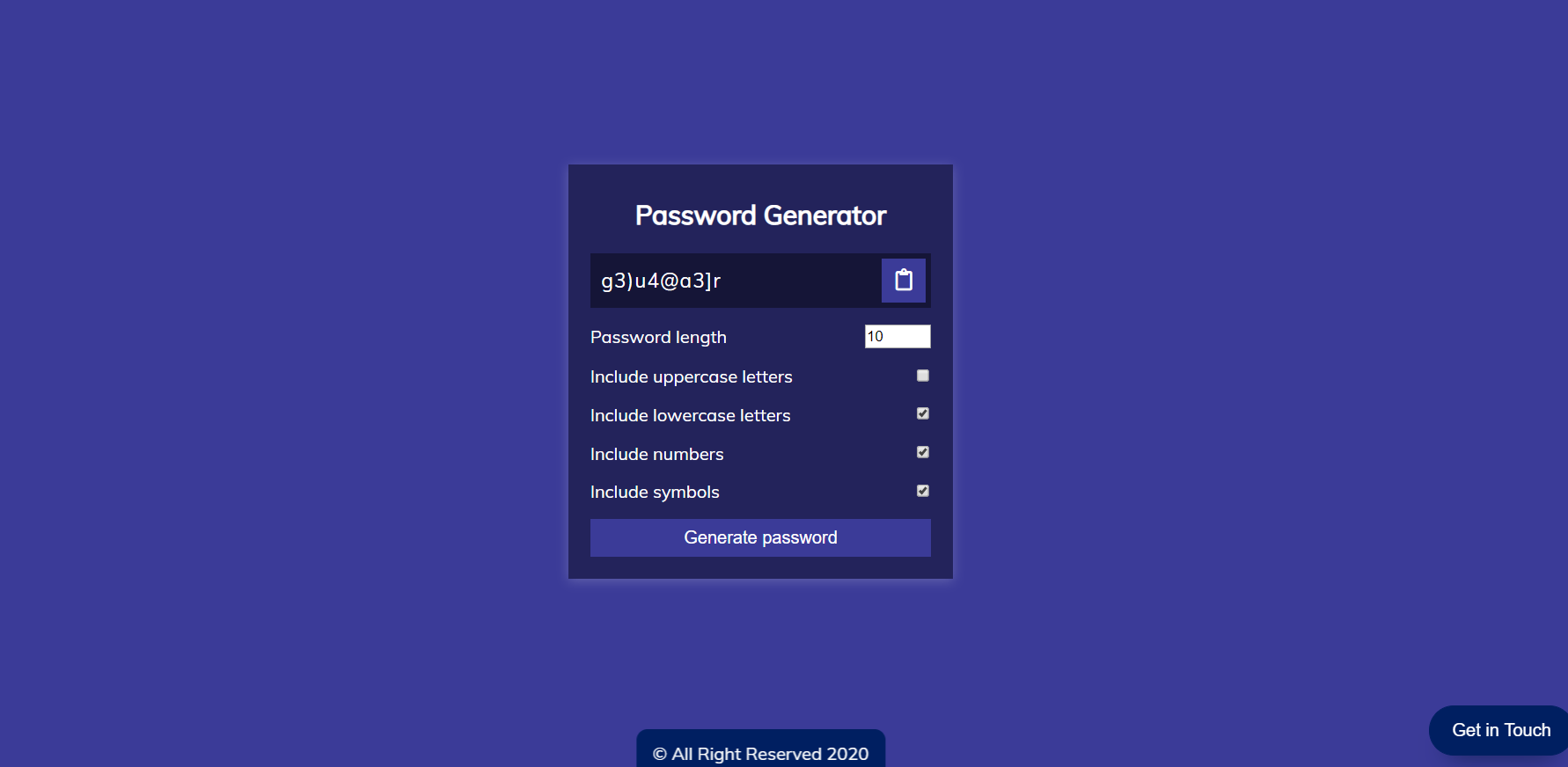
To see the real demo of this random password generator as well as all the source codes that I have used to create this strong password generator, a full video tutorial is given below. Below the password field, there is a range slider that helps us to create the length of the password as we want and underneath the range slider, there is a button that is used to generate passwords. As far as strength passwords are concerned, our program will also help us to create all types of passwords with custom lengths.īy the password field, there is a copy icon which obviously is for copying the password which is shown in the password field. Strong passwords are those which has all the combination of the characters such as small, capital alphabet, numbers, and special with a decent length. As you can see in the image there is a password field with a strong password. Take a look at the given image of our Random Password Generator. For example, some Password generator generates weak passwords, some medium, and some strong, and along with the strengthening of the password, their character can be different which depends on the coding. Password generators can be in different UI designs with functions. The Password Generator is the program that generates random passwords for the user as they want. Even if you have a basic knowledge of HTML CSS & JavaScript thenĪlso you will be able to create a Random Password Generator after Today in this blog, you will learn How to Create a Random Password Generator in HTML CSS & JavaScript step by step. You may have generated random passwords using a website and wondered how to create a Random Password Generator like that using HTML CSS & JavaScript.


 0 kommentar(er)
0 kommentar(er)
